متا تگ و کاربرد آن در بازاریابی

متا تگ (Meta Tag) برچسبی استاندارد است که توضیحاتی را در مورد هر صفحه اینترنتی به براوزرها و موتورهای جستجو ارائه میکند. بخواهید قبول کنید یا نه، برچسبهای متا یکی از قویترین ابزارهای بازاریابی دیجیتال و بازاریابی محتوایی هستند. اگر برچسبهای متا را صحیح و کاربردی مدیریت کنید بسیار بیشتر از میلیونها هزینه تبلیغات برای شما سودآور خواهد بود و مشتریان را به سمت سایت شما خواهد کشید. این خیلی جالب است اگر به شما بگویم کاربران هرگز متا تگهای وب سایت شما را نمیبینند اما این برچسبهای پنهان سایت شما را در صدر سایتهای اینترنتی مشابه نمایش خواهد داد. پیش نیاز این درس طراحی سایت بازاریابی است.
هدف اصلی از به کار بردن متا تگ ها، توصیف بهتر محتواست. بنابران متا تگها به جای قرار داشتن در قسمت body در قسمت head صفحه قرار دارند. از آنجا که پیاده سازی متا تگها نیاز به دانش برنامه نویسی دارد، شاید مهارت کافی برای قرار دادن آنها را نداشته باشید. با این وجود استفاده از آنها در موفقیت سئو سایت امری ضروریست. آشنایی با انواع متا تگها گام نخست آموزش مقدماتی سئو داخلی محسوب میشود. در مقاله سئو چیست مفاهیم کلی سئو را یاد گرفتید، حال قدم به قدم به توضیح مفاهیم عمیقتر سئو و بهینه سازی سایت میپردازیم. در این مقاله به پرسش هایی مانند متاتگ چیست؟ و چرا یادگیری متاتگها در سئو سایت مهم است؟ میپردازیم و با انواع متا تگها آشنا میشویم و متاتگهای خوب و بد را مشخص میکنیم.
بازاریابی از طریق متا تگ
متاتگ یا برچسب متا Meta Tag بخشی از محتوای صفحه وب سایت را تشکیل میدهند که کاربران نمی توانند آن را مشاهده کنند یا به عبارتی در داخل کدهای HTML سایت شما قرار دارد ولی قابل دیدن نیست. متا تگها در اصل عبارت ها، متنها و برچسب هایی هستند که در کدهای HTML پنهان هستند که موتورهای جستجو همچون گوگل، یاهو و بینگ برای یافتن محتوای متناسب میتوانند آنها را مشاهده کنند، اصولا متا تگها در کدهای HTML و در بخش head قرار میگیرند و تاثیر بسیار زیادی بروی سئو وب سایت دارد.
واژه انگلیسی Meta Tag از دو کلمه Meta به معنی فرا و Tag به معنی برچسب تشکیل شده است و به عبارتهای متعددی همچون فرا برچسب یا برچسب متا هم شناخته می/ شود. ترجمه درست فارسی آن فرا برچسب است و اگر بخواهید متخصصین سئو و توسعه دهندگان منظور شما را متوجه شوند، بهتر است از متا تگ استفاده کنید. اگر هنوز مفهوم متا تگ برای شما مشخص نیست، نگران نباشید، در مرورگر گوگل کروم یا مرورگر فایرفاکس بروی صفحه یک وب سایت با ماوس راست کیلک (right-click) کنید و گزینه Inspect انتخاب کنید یا میانبر (Ctrl+Shift+I) را به صورت همزمان روی کیبورد فشار دهید. صفحه هایی برایتان باز میشود، در بخش بالای صفحه باز شده، بدنبال Head بگردید و آن را باز کنید.
آشنایی با متاتگهای مهم
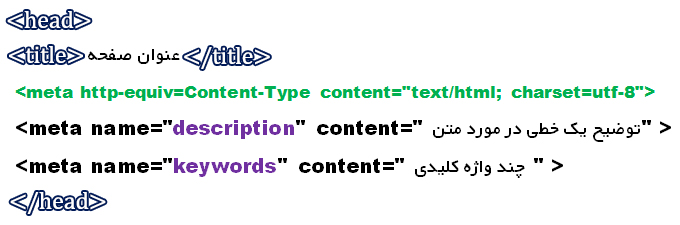
اگر هنوز مفهوم متا تگ برای شما مشخص نیست، نگران نباشید، در مرورگر گوگل کروم یا مرورگر فایرفاکس بروی صفحه یک وب سایت با ماوس راست کیلک (right-click) کنید و گزینه Inspect انتخاب کنید یا میانبر (Ctrl+Shift+I) را به صورت همزمان روی کیبورد فشار دهید. صفحه هایی برایتان باز میشود، در بخش بالای صفحه باز شده، بدنبال Head بگردید و آن را باز کنید. مجموعه کد زیر را به عنوان یک template ذخیره کنید و در ابتدای هر صفحه وب استفاده کنید. شرح کدها را در زیر پیگیری کنید:

تگهای اصلی head
برچسب meta تگ انتهائی ندارد و در بخش head قرار میگیرند بنابراین از چشم کاربران به دور هستند اما برای موتورهای جستجو بسیار با اهمیت هستند. میتوانید در ویژگی content شرحی کوتاه و یک خطی را به اطلاع جستجوگر وب برسانید و ویژگی Name را روی description تنظیم کنید. مهمترین ویژگی برچسب متا معرفی کلید واژههای سایت است که برای جستجو گرها بسیار با اهمیت است. کلید واژههای سایت خود را در ویژگی content وارد کنید و ویژگی Name را روی keywords تنظیم کنید. هر واژه را با یک کاما جدا کنید.
متا تگ Title
تگ Title، یک کد HTML است که به توصیف محتوای یک صفحه میپردازد. محتوای این تگ در تب مرورگر و همینطور در نتایج جستجو به نمایش در میآید. وجود کلمات کلیدی در عنوان صفحه، هنوز یکی از قدرتمند ترین سیگنالهای رتبه بندی در موتورهای جستجوست.
وجود کلمات کلیدی در عنوان صفحه باعث جذب کاربران برای کلیک بر روی آنها نیز میشود. این مسئله موجب افزایش نرخ کلیک میگردد، چرا که کاربران به دنبال نتایج مرتبط تر با عبارت مورد جستجوی خود هستند. اگر آنها هیچ قسمتی از عبارت مورد جستجوی خود را در نتایج جستجو مشاهده نکنند، احتمالا کمتر به کلیک بر روی آن ترغیب خواهند شد.
عنوان صفحه میبایست با موضوع آن در ارتباط باشد. بهتر است که کلمه کلیدی اصلی در ابتدای این تگ قرار داشته و در ادامه نیز یکی از کلمات کلیدی فرعی نوشته شود. آزمایشات نشان میدهند که هرچه کلمه کلیدی اصلی به ابتدای آن نزدیک تر باشد، احتمال کسب رتبه و همینطور کلیک، افزایش خواهد سافت.
متا تگ Keywords
این متا تگ تنها برای اینکه کلمات کلیدی اصلی خود را به رقبا اطلاع دهید به کار میرود. در زمانهای دور متا تگ کلمات کلیدی (Keywords) برای توصیف کلمات کلیدی هر صفحه به کار میرفت. موتورهای جستجو تا سال ۲۰۰۲ از محتوای این متا تگ برای محاسبه میزان ارتباط محتوای صفحه با عبارت جستجو شده استفاده میکردند. این فاکتور بالاخره منسوخ و کنار گذاشته شد، چرا که بسیاری از وبمسترها قادر به تعیین درست کلمات کلیدی یک صفحه نبودند.
همچنین اسپمرها نیز با استفاده از این قسمت اشارات نادرستی به گوگل میکردند و قصدشان صرفا کسب ترافیک از هر کلمه کلیدی مرتبط یا نا مرتبطی بود. دقت داشته باشید که این متا تگ کاملا منسوخ شده و دیگر توسط موتورهای جستجو پشتیبانی نمی گردد.
متا دیسکریپشن
متا دیسکریپشن، متا تگی در HTML است که به توصیف کوتاهی از صفحه (بلند تر از عنوان صفحه) میپردازد. اگرچه این توضیح از دید کاربران مخفیست، اما موتورهای جستجو به نمایش آن در نتایج جستجو و در زیر عنوان صفحه میپردازند. با اینکه متا دیسکریپشن جز فاکتورهای رتبه بندی گوگل محسوب نمی شود، اما یک متا دیسکریپشن خوب میتواند موجب ترغیب کاربران به کلیک بر روی سایت شود. متا دیسکریپشن میبایست به شیوهای جذاب نوشته شود.
از آنجا که متا دیسکریپشن در نقش تبلیغ سایت شما است، شانسی برای شما محسوب میگردد تا بدین واسطه کلیکی از کاربران دریافت کنید. صفحه را به خوبی توصیف کرده و در جهت افزایش نرخ کلیک، لحنی دوستانه با بازدیدکنندگان داشته باشید.
نتیجهگیری و جمعبندی
همانطور که مشاهده کردید، متا تگها به شکلهای مختلفی وجود دارند. پیاده سازی آنها نیاز به منابع و زمان کمی دارد، اما در عوض بازگشت سرمایه و میزان موثر بودن آنها در سئو بسیار زیاد است. امیدواریم که با استفاده از این مطلب به ساختاربندی هر چه بهتر سئو سایت بپردازید. اگر از متاتگهای بد استفاده میکنید، عملا هیچ اثری روی سئوی سایت شما ندارد، بهتر است بخش Head سایت شما با حذف این متاتگها تمیز و خلوتتر شود و همچنین اطلاعات کمتری بروی دیتابیس شما ذخیره شود، پس بهتر است از آنها استفاده نکنید. موتورهای جستجوی هوشمندی مثل گوگل و بینگ بجای متاتگهای زیر از تکنیک جدید ساختار اطلاعات که به صورت میکرودیتا برای دریافت اطلاعات از یک وب سایت استفاده میکنند.

مدیریت بازاریابی | ۱۹ فروردین ۹۲